
XMLとは簡単に言うと言語を作るための言語です。
「誰でもトレインビジョン」はこのXMLで作成された文法をもとに、路線のデータを作成してゆきます。
とは言っても「誰でもトレインビジョン」を利用するにあたり、XMLについて深く理解する必要はまったくありません。
ここでは解説に最低限必要な用語として要素と属性について説明します。
要素とはXMLにおいてもっとも基本となる情報単位です。
以下①はtrainという要素が203という内容を持っている例です。
<要素名>と</要素名>で挟まれた範囲が要素の内容となります。
先頭の/のない部分が開始タグと呼ばれ、後ろの/のある部分が終了タグと呼ばれます
①<train>203</train>
他にも要素には内容をもたない「空要素」というものが存在します。
以下②③は内容をもたないstationという空要素の例です。②を見ての通り、通常の要素から内容を無くしただけです。
それぞれ書式が異なりますが③は開始タグと終了タグをひとまとめにしただけで、どちらも同じ意味です。
②<station></station>
③<station/>
要素は階層構造を持つことができす。
要素の内容として別の要素を持つことができるわけです。
以下④⑤はroute要素の内容にstation要素が含まれている例です。
④⑤は一行で表現するか改行して表現するかの違いで意味としてはまったく同じです。
⑤の方が視覚的にわかりやすいため「誰でもトレインビジョン」のサンプル路線データはこちらで記述されています。
④<route><station></station></route>
⑤
<route>
<station>
</station>
<route>
属性とは要素に付加情報を付け加えるための情報です。
属性は名前と値がペアで設定されます。設定場所は開始タグまたは空要素のタグ中です。
以下①はstation要素にnameという属性が東京という値を持つ例です。
①<station name="東京" />
属性は一つの要素に複数記述することができます。
以下②③は一つの要素に属性を2つ記述した例です。
それぞれ属性の記述順が異なりますが、属性において順番は意味を持たない ので、②③はまったく同じ意味となります。
②<station name="東京" name_roma="Tokyo" />
③<station name_roma="Tokyo" name="東京" />
ここでは下記路線データの例をもとに「誰でもトレインビジョン」で使用する路線データの構造を説明します。
まず、1行目はこのデータがXMLファイルである事を示す文です。この一文が1行目に存在しないとプログラムがファイルをXMLと認識できず、ソフトが起動しません。
2行目のlcd要素も特に意識をしないで書いて下さい。ユーザが設定する項目はlcd要素の内容となるhead要素、line要素、transfer要素の3要素です。
<?xml version="1.0" encoding="UTF-8"?>
<lcd>
<head>
<train for="石神井公園" foreng="Syakujii-koen" size="1280" influence="0" ascending="0" no="1" organization="8" date="201203" timeflag="0" />
</head>
<line>
<route red="220" green="186" blue="113" marc="0" logo="Y" num="24" neg="1" through="西武線" type="各駅停車" type_roma="Local">
<station pass="0" time="2" name="市ヶ谷" name_kana="いちがや" name_roma="Ichigaya" />
<station pass="0" time="3" name="飯田橋" name_kana="いいだばし" name_roma="Idabashi" />
<station pass="0" time="2" name="江戸川橋" name_kana="えどがわばし" name_roma="Edogawabashi" />
<station pass="0" time="2" name="護国寺" name_kana="ごこくじ" name_roma="Gokokuji" />
<station pass="0" time="3" name="東池袋" name_kana="ひがしいけぶくろ" name_roma="Higashi-,ikebukuro" />
<station pass="0" time="2" name="池袋" name_kana="いけぶくろ" name_roma="Ikebukuro" />
</route>
<route red="239" green="122" blue="0" marc="4" logo="SI" num="6" neg="0" through="" type="準急" type_roma="Semi-Exp.">
<station pass="0" time="1" name="練馬" name_kana="ねりま" name_roma="Nerima" />
<station pass="1" time="2" name="中村橋" name_kana="なかむらばし" name_roma="Nakamurabachi" />
<station pass="1" time="2" name="富士見台" name_kana="ふじみだい" name_roma="Fujimidai" />
<station pass="1" time="2" name="練馬高野台" name_kana="ねりまたかのだい" name_roma="Nerima-,takanodai" />
<station pass="0" time="2" name="石神井公園" name_kana="しゃくじいこうえん" name_roma="Syakujii-,koen" />
</route>
</line>
<transfer>
<route_data logo="I" marc="0" red="0" green="106" blue="183" name="都営三田線" name_roma="Mita Line" station_name="" />
<route_data logo="Z" marc="0" red="141" green="126" blue="186" name="半蔵門線" name_roma="Hanzomon Line" station_name="" />
<route_data logo="N" marc="0" red="15" green="178" blue="155" name="南北線" name_roma="Namboku Line" station_name="" />
</transfer>
</lcd>
head要素は「行き先」や「車両の編成数」など、始発駅から終着駅まで変わらない不変的な情報を記述するための要素です。(変わる運用もありますけどね・・・)
「head要素」の内容の空要素「train要素」の属性に情報を記述してゆきます。
情報の具体的な設定方法はページ最下部の「リファレンス」を参照下さい。
<head>
<train for="石神井公園" foreng="Syakujii-koen" size="1280" influence="0" ascending="0" no="1" organization="8" date="201203" timeflag="0" />
</head>
line要素は「ラインカラー」や「路線のロゴ」といった路線の情報と、その路線の各駅の情報(駅名、ホームの形状など)を記述するための要素です。
「line要素」の内容のroute要素の属性に路線の情報を記述してゆきます。
さらに、route要素の内容の空要素「station要素」の属性に各駅の情報を記述します。
なお、各駅の情報は上から順番に読み込まれるため、下記例では「市ヶ谷」が始発駅としてトレインビジョンに表示されます。
route要素に囲まれた範囲が一つの路線で、その中に各駅の情報があるとイメージすると分かりやすいかもしれません。
「line要素」の内容として複数のroute要素を持つ場合、「誰でもトレインビジョン」は運用上に複数の路線が設定されたと認識し、直通運転の表示を行います。
各駅の情報読み込みと同様に、路線の情報(route要素)も上から順番に読み込まれるため、
1つ目のroute要素の路線が2つめのroute要素の路線に直通運転するようにトレインビジョンに表示されます。
情報の具体的な設定方法はページ最下部の「リファレンス」を参照下さい。
<line>
<route red="220" green="186" blue="113" marc="0" logo="Y" num="24" neg="1" through="西武線" type="各駅停車" type_roma="Local">
<station pass="0" time="2" name="市ヶ谷" name_kana="いちがや" name_roma="Ichigaya" />
<station pass="0" time="3" name="飯田橋" name_kana="いいだばし" name_roma="Idabashi" />
<station pass="0" time="2" name="江戸川橋" name_kana="えどがわばし" name_roma="Edogawabashi" />
<station pass="0" time="2" name="護国寺" name_kana="ごこくじ" name_roma="Gokokuji" />
<station pass="0" time="3" name="東池袋" name_kana="ひがしいけぶくろ" name_roma="Higashi-,ikebukuro" />
<station pass="0" time="2" name="池袋" name_kana="いけぶくろ" name_roma="Ikebukuro" />
</route>
<route red="239" green="122" blue="0" marc="4" logo="SI" num="6" neg="0" through="" type="準急" type_roma="Semi-Exp.">
<station pass="0" time="1" name="練馬" name_kana="ねりま" name_roma="Nerima" />
<station pass="1" time="2" name="中村橋" name_kana="なかむらばし" name_roma="Nakamurabachi" />
<station pass="1" time="2" name="富士見台" name_kana="ふじみだい" name_roma="Fujimidai" />
<station pass="1" time="2" name="練馬高野台" name_kana="ねりまたかのだい" name_roma="Nerima-,takanodai" />
<station pass="0" time="2" name="石神井公園" name_kana="しゃくじいこうえん" name_roma="Syakujii-,koen" />
</route>
</line>
transfer要素は乗り換え案内で表示するための路線の情報を記述するための要素です。
「transfer要素」の内容の空要素「route_data」の属性に乗り換え路線の情報を記述してゆきます。
乗り換え路線の設定方法はtransfer要素で設定した内容をstation要素のtrans属性で参照させるのですが、
具体的な設定方法はページ最下部の「リファレンス」を参照下さい。
<transfer>
<route_data logo="I" marc="0" red="0" green="106" blue="183" name="都営三田線" name_roma="Mita Line" station_name="" />
<route_data logo="Z" marc="0" red="141" green="126" blue="186" name="半蔵門線" name_roma="Hanzomon Line" station_name="" />
<route_data logo="N" marc="0" red="15" green="178" blue="155" name="南北線" name_roma="Namboku Line" station_name="" />
</transfer>
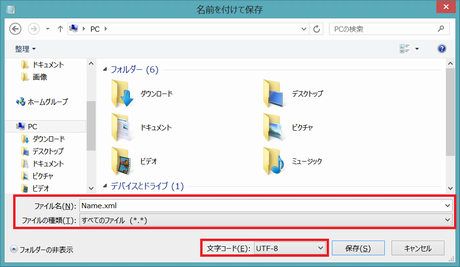
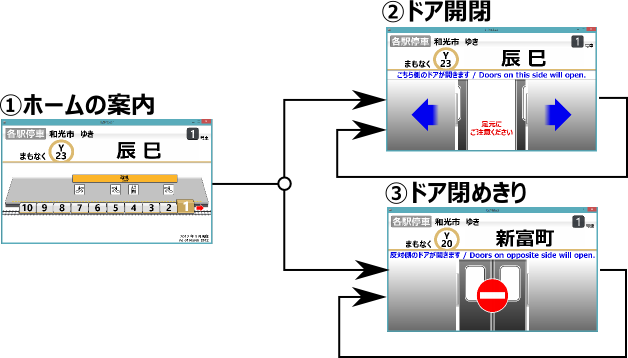
テキストエディタでデータをXMLファイルとして保存するには拡張子の設定が必要です。
ファイルを保存する際に表示されるウィンドウの下部に、ファイルの種類を選択するコンボボックスがあります。
その中から「すべてのファイル」を選択し、ファイル名の末尾に「.xml」を付けて保存してください。(下記画像の赤枠参照)
これで拡張子がxmlのXMLファイルが保存できます。
※保存の際に文字コードは「UTF-8」を選択してください。

1.ダウンロードしたlcdMaker.zipを任意のフォルダ内に解凍する。 2.解凍したフォルダ(誰でもトレインビジョン)直下にある「lcdMaker.exe」または「lcdMaker.bat」を実行する。 3.ファイル選択画面が表示されるので任意の路線データ(xmlファイル)を選択し、「開く」ボタンを押下。 4.誰でもトレインビジョンが起動します。
「誰でもトレインビジョン」の基本操作は方向キーの"←","→"で電車の位置を移動させるだけです。
"→"で前進、"←"で後進です。
キー操作によって電車の位置が変化するとトレインビジョンの表示もそれに合わせて変化します。
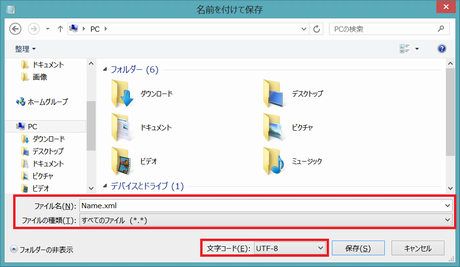
電車の位置情報並びに表示パターンは下記1~3の三種類です。
駅を出発し、次駅に到着するまでに、この3種類の表示パターンを繰り返します。
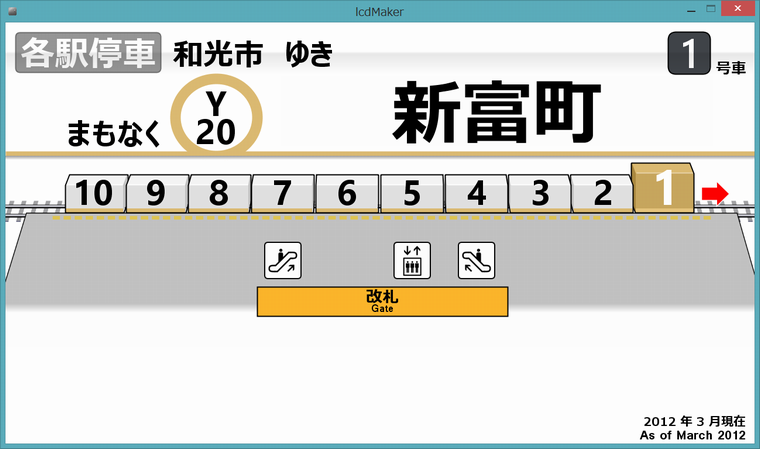
それぞれの表示パターンにおいて駅名表示部の左側の表示(図中の赤枠)が異なりますので、それで状態を判断できます。
1.駅に停車中:なにも表示されない、または「ただいま」と表示される。
2.駅間移動中:「つぎは」と表示される。
3.次駅の直前:「まもなく」と表示される。

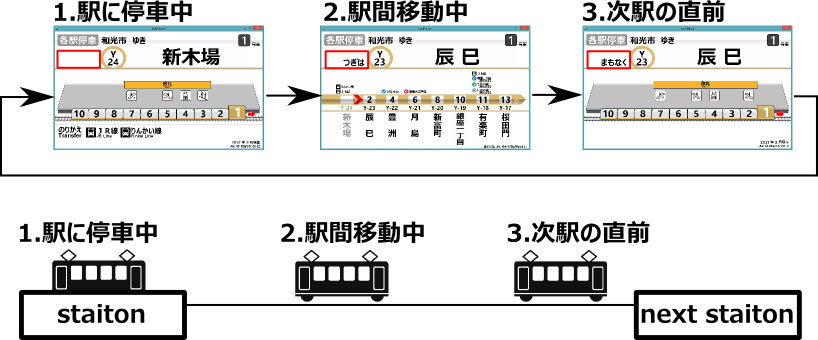
駅に停車中の表示はドアが開くか開かないかによって変化します。
※ここで言うドアとは想定されたLCDの直下にあるドアのことです。
開く場合は①のホームの案内を繰り返し、開かない場合は②③の日本語・英語の路線図表示を繰り返します。
なお、ドアの開閉はホームの形状と電車の進行方向の設定によって決定されます。

駅間を移動中の表示は以下の5パターンの表示を繰り返します。
なお、③は次駅に乗り換え路線が存在する場合のみ表示されます。

次駅の直前の表示は次駅到着時にドアが開くか開かないかによって変化します。
※ここで言うドアとは想定されたLCDの直下にあるドアのことです。
開く場合は①の表示を一度した後に②の表示を繰り返します。
開かない場合は①の表示を一度した後に③の表示を繰り返します。

表示パターン2の状態で特定のキーを押下すると次の表示切り替えのタイミングでお知らせ・案内等が割り込み表示されます。
この表示は通常の表示パターンは完全に独立したものです。
キーと表示の対応は下記の図を確認ください。

よくある質問のページはこちらをクリック
路線データを記述するXMLデータの構文です。 ダウンロードデータに付属している、サンプル路線データと照らしあわせながらご覧いただくと、少しは分かりやすくなると思います。 路線のラインカラーと駅名を変えるだけでも十分に雰囲気を楽しめると思います。 なお、以下のリファレンスはinfluence属性が0の場合を前提に説明しています。influence属性の値の変更は設定後の最後に行うことをおすすめします。
<?xml version="1.0" encoding="UTF-8"?> <lcd> <head> <train for="新木場" foreng="Shinkiba" size="1280" influence="0" ascending="0" no="1" organization="6" date="201002" framerate="60" timeflag="0" /> </head> <line> <route red="220" green="186" blue="113" marc="0" logo="Y" num="1" neg="0" through="" type="各駅停車" type_roma="Local" type_red="125" type_green="125" type_blue="125" back_red="255" back_green="255" back_blue="255" through_mini="東急線内,各停" through_mini_roma="Tokyu Line,Local" > <station pass="0" time="3" name="和光市" name_kana="わこうし" name_roma="Wakoshi" trans="3,,,," platform="1" exit="1,1,CENTER,出口,exit" stairs="1,0" stop="1" length="10" /> <station num="90" pass="0" time="3" name="地下鉄成増" name_kana="ちかてつなります" name_roma="Chikatetsu-,narimasu" trans=",,,," platform="2" exit="1,1,CENTER,出口,exit" stairs="3,1" stop="1" meeting="1,10,1" /> <station pass="0" time="3" name="地下鉄赤塚" name_kana="ちかてつあかつか" name_roma="Chikatetsu-,akatsuka" trans=",,,," platform="3" exit="5,3,CENTER,出口,exit" stairs="0,1" stop="1" meeting="1,8,3" /> </route> </line> <transfer> <route_data logo="F" marc="0" red="171" green="90" blue="35" name="副都心線" name_roma="Fukutoshin,Line" station_name="" /> <route_data logo="X" marc="1" red="0" green="0" blue="0" name="JR線" name_roma="JR Line" station_name="有楽町駅" station_name_roma="Yurakucho Sta." no="2" /> <route_data logo="X" marc="1" red="0" green="0" blue="0" name="東武東上線" name_roma="Tobu Tojo,Line" station_name="" /> </transfer> </lcd>
変更した項目を画像中からクリックしてください。

変更した項目を画像中からクリックしてください。

・誰でもトレインビジョンの画面サイズを変えたい ・行き先(日本語)を設定する ・行き先(ローマ字)を設定する ・行き先に直通先路線名を追加したい ・車両の編成数を設定する ・車両の何号車の案内をするか設定する ・路線図に表示される所要時間を消したい ・ナンバリングロゴを変えたい。消したい ・駅ナンバリングを変更する ・駅ナンバリングの割り振り方を昇順か降順か選択する ・通過駅を設定する ・ホームの形状を変更したい ・ホームの長さを変更したい ・駅に電車が到着した際の停車位置を設定する ・ホームの出口案内を設定したい ・ホーム上の階段やエスカレーターの位置を設定したい